Vous avez des images à 360 degrés comme celle-ci et vous voudriez les intégrer dans un site web et/ou un contenu elearning.
Ludiscape permet de faire ceci a l’aide des Fichiers embarqués. Voici d’abord quelques méthodes HTML5 utilisées pour intégrer et lire ces images en tant que panoramas.

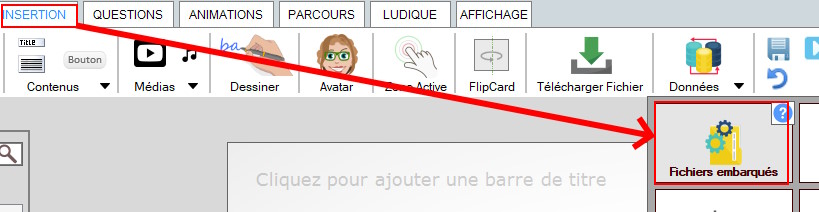
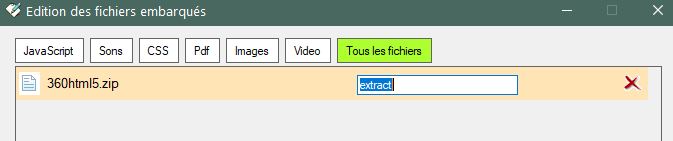
La fonction Gestion des fichiers embarqués permet de visualiser et d’ajouter des fichiers supplémentaires à votre projet. Un fichier ZIP peut être automatiquement décompressé au moment de la publication si son paramètre contient « extract »

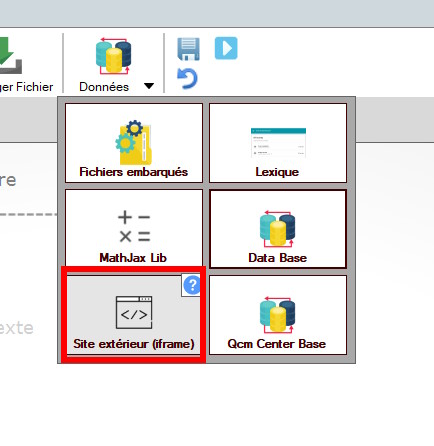
Il faut ensuite ajouter une iframe ou objet site extérieur?
Et faire un lien vers les data du contenu elearning : dans ce cas :
« data/360html5/index.html »
Notes importantes :
- Vous pouvez vérifier les fichiers extraits en mode aperçu >> fichier du cache (en haut à droite du logiciel ludiscape).
- Le chemin ne tolère pas de faute de frappe
- Il est important d’avoir un écran d’accueil avant d’afficher votre expérience 360.
- Le panorama d’exemple a été créé avec LUMI et l’export HTML